- 掃除
- 消臭
- 水
- カード
- デバイス
 ジャンル別発売日 : 1970年01月01日価格 : ¥1,000新品最安値 :¥1,000
ジャンル別発売日 : 1970年01月01日価格 : ¥1,000新品最安値 :¥1,000 ワイパー・ダスター取替シート発売日 : 1970年01月01日価格 : ¥549 (¥14 / 個)新品最安値 :¥398 (¥10 / 個)
ワイパー・ダスター取替シート発売日 : 1970年01月01日価格 : ¥549 (¥14 / 個)新品最安値 :¥398 (¥10 / 個) Home & kitchen - AmazonGlobal free shipping発売日 : 2022年03月04日価格 : ¥1,436新品最安値 :¥1,436
Home & kitchen - AmazonGlobal free shipping発売日 : 2022年03月04日価格 : ¥1,436新品最安値 :¥1,436 使い捨てクロス発売日 : 2024年01月17日価格 : ¥1,408 (¥22 / 個)新品最安値 :¥1,408 (¥22 / 個)
使い捨てクロス発売日 : 2024年01月17日価格 : ¥1,408 (¥22 / 個)新品最安値 :¥1,408 (¥22 / 個) フロアモップ・フロアワイパー発売日 : 2020年09月05日価格 : ¥1,436新品最安値 :¥1,408
フロアモップ・フロアワイパー発売日 : 2020年09月05日価格 : ¥1,436新品最安値 :¥1,408 Home & kitchen - AmazonGlobal free shipping発売日 : 1970年01月01日価格 : ¥1,180新品最安値 :¥1,180
Home & kitchen - AmazonGlobal free shipping発売日 : 1970年01月01日価格 : ¥1,180新品最安値 :¥1,180 ワイパー・ダスター取替シート発売日 : 2016年09月22日価格 : ¥841 (¥26 / 個)新品最安値 :¥780 (¥24 / 個)
ワイパー・ダスター取替シート発売日 : 2016年09月22日価格 : ¥841 (¥26 / 個)新品最安値 :¥780 (¥24 / 個) ソフランプレミアム消臭_100円OFF| ライオン
ソフランプレミアム消臭_100円OFF| ライオン ホーム・日用品発売日 : 2021年10月18日価格 : ¥1,797 (¥150 / 個)新品最安値 :¥1,797 (¥150 / 個)
ホーム・日用品発売日 : 2021年10月18日価格 : ¥1,797 (¥150 / 個)新品最安値 :¥1,797 (¥150 / 個) 使い捨てクロス発売日 : 2025年09月10日価格 : ¥525 (¥44 / 個)新品最安値 :¥525 (¥44 / 個)
使い捨てクロス発売日 : 2025年09月10日価格 : ¥525 (¥44 / 個)新品最安値 :¥525 (¥44 / 個) ワイパー・ダスター取替シート発売日 : 2019年04月12日価格 : ¥833 (¥35 / 個)新品最安値 :¥810 (¥34 / 個)
ワイパー・ダスター取替シート発売日 : 2019年04月12日価格 : ¥833 (¥35 / 個)新品最安値 :¥810 (¥34 / 個) ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2022年03月25日価格 : ¥717 (¥4 / 個)新品最安値 :¥658 (¥3 / 個)
ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2022年03月25日価格 : ¥717 (¥4 / 個)新品最安値 :¥658 (¥3 / 個) フロアモップ・フロアワイパー
フロアモップ・フロアワイパー フロアモップ・フロアワイパー
フロアモップ・フロアワイパー 高級筆記具ストア パーソナル発売日 : 1970年01月01日価格 : ¥692新品最安値 :¥692
高級筆記具ストア パーソナル発売日 : 1970年01月01日価格 : ¥692新品最安値 :¥692 使い捨てクロス発売日 : 1970年01月01日価格 : ¥439 (¥110 / 個)新品最安値 :¥439 (¥110 / 個)
使い捨てクロス発売日 : 1970年01月01日価格 : ¥439 (¥110 / 個)新品最安値 :¥439 (¥110 / 個) 使い捨てクロス発売日 : 2025年06月01日価格 : ¥888 (¥7 / 個)新品最安値 :¥888 (¥7 / 個)
使い捨てクロス発売日 : 2025年06月01日価格 : ¥888 (¥7 / 個)新品最安値 :¥888 (¥7 / 個) 使い捨てクロス発売日 : 2018年08月01日価格 : ¥391 (¥4 / 個)新品最安値 :¥391 (¥4 / 個)
使い捨てクロス発売日 : 2018年08月01日価格 : ¥391 (¥4 / 個)新品最安値 :¥391 (¥4 / 個) 使い捨てクロス発売日 : 2023年09月22日価格 : ¥1,056 (¥3 / 個)新品最安値 :¥1,056 (¥3 / 個)
使い捨てクロス発売日 : 2023年09月22日価格 : ¥1,056 (¥3 / 個)新品最安値 :¥1,056 (¥3 / 個) フロアモップ・フロアワイパー発売日 : 2015年05月01日価格 : ¥477新品最安値 :¥398
フロアモップ・フロアワイパー発売日 : 2015年05月01日価格 : ¥477新品最安値 :¥398
 ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2018年10月01日価格 : ¥797 (¥1 / g)新品最安値 :¥773 (¥1 / g)
ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2018年10月01日価格 : ¥797 (¥1 / g)新品最安値 :¥773 (¥1 / g) ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2013年09月27日価格 : ¥251 (¥13 / ml)新品最安値 :¥251 (¥13 / ml)
ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2013年09月27日価格 : ¥251 (¥13 / ml)新品最安値 :¥251 (¥13 / ml) ソフランプレミアム消臭_100円OFF| ライオン発売日 : 1970年01月01日価格 : ¥2,182 (¥1 / g)新品最安値 :¥2,182 (¥1 / g)
ソフランプレミアム消臭_100円OFF| ライオン発売日 : 1970年01月01日価格 : ¥2,182 (¥1 / g)新品最安値 :¥2,182 (¥1 / g) ホーム・日用品発売日 : 2024年10月27日価格 : ¥1,178 (¥47 / g)新品最安値 :¥1,178 (¥47 / g)
ホーム・日用品発売日 : 2024年10月27日価格 : ¥1,178 (¥47 / g)新品最安値 :¥1,178 (¥47 / g) 置き型発売日 : 2016年03月12日価格 : ¥510新品最安値 :¥510
置き型発売日 : 2016年03月12日価格 : ¥510新品最安値 :¥510 ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2017年02月27日価格 : ¥268 (¥1 / ml)新品最安値 :¥248 (¥1 / ml)
ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2017年02月27日価格 : ¥268 (¥1 / ml)新品最安値 :¥248 (¥1 / ml) 置き型発売日 : 2023年11月12日価格 : ¥1,649 (¥65 / ml)新品最安値 :¥1,649 (¥65 / ml)
置き型発売日 : 2023年11月12日価格 : ¥1,649 (¥65 / ml)新品最安値 :¥1,649 (¥65 / ml) ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2021年09月13日価格 : ¥1,130 (¥1 / ml)新品最安値 :¥1,130 (¥1 / ml)
ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2021年09月13日価格 : ¥1,130 (¥1 / ml)新品最安値 :¥1,130 (¥1 / ml) 置き型発売日 : 2017年09月15日価格 : ¥548新品最安値 :¥488
置き型発売日 : 2017年09月15日価格 : ¥548新品最安値 :¥488 置き型発売日 : 2022年12月31日価格 : ¥1,118 (¥1 / g)新品最安値 :¥1,118 (¥1 / g)
置き型発売日 : 2022年12月31日価格 : ¥1,118 (¥1 / g)新品最安値 :¥1,118 (¥1 / g) 置き型発売日 : 2024年04月19日価格 : ¥1,215 (¥1 / ml)新品最安値 :¥1,203 (¥1 / ml)
置き型発売日 : 2024年04月19日価格 : ¥1,215 (¥1 / ml)新品最安値 :¥1,203 (¥1 / ml) ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2021年11月03日価格 : ¥822 (¥274 / 個)新品最安値 :¥822 (¥274 / 個)
ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2021年11月03日価格 : ¥822 (¥274 / 個)新品最安値 :¥822 (¥274 / 個) 置き型発売日 : 2025年09月29日価格 : ¥252 (¥1 / ml)新品最安値 :¥252 (¥1 / ml)
置き型発売日 : 2025年09月29日価格 : ¥252 (¥1 / ml)新品最安値 :¥252 (¥1 / ml) ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2017年10月01日価格 : ¥591新品最安値 :¥591
ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2017年10月01日価格 : ¥591新品最安値 :¥591 ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2016年04月11日価格 : ¥1,106 (¥1 / ml)新品最安値 :¥1,106 (¥1 / ml)
ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2016年04月11日価格 : ¥1,106 (¥1 / ml)新品最安値 :¥1,106 (¥1 / ml) ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2020年01月17日価格 : ¥1,130 (¥2 / g)新品最安値 :¥1,130 (¥2 / g)
ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2020年01月17日価格 : ¥1,130 (¥2 / g)新品最安値 :¥1,130 (¥2 / g) 置き型発売日 : 2017年07月20日価格 : ¥509 (¥3 / g)新品最安値 :¥478 (¥3 / g)
置き型発売日 : 2017年07月20日価格 : ¥509 (¥3 / g)新品最安値 :¥478 (¥3 / g) ゴミ箱用アクセサリ発売日 : 2025年03月06日価格 : ¥870 (¥24 / g)新品最安値 :¥870 (¥24 / g)
ゴミ箱用アクセサリ発売日 : 2025年03月06日価格 : ¥870 (¥24 / g)新品最安値 :¥870 (¥24 / g) ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2021年10月04日価格 : ¥1,770 (¥1 / ml)新品最安値 :¥1,770 (¥1 / ml)
ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2021年10月04日価格 : ¥1,770 (¥1 / ml)新品最安値 :¥1,770 (¥1 / ml) 置き型発売日 : 2020年03月01日価格 : ¥563新品最安値 :¥150
置き型発売日 : 2020年03月01日価格 : ¥563新品最安値 :¥150
 ジャンル別発売日 : 1970年01月01日価格 : ¥2,826 (¥118 / 本)新品最安値 :¥2,826 (¥118 / 本)
ジャンル別発売日 : 1970年01月01日価格 : ¥2,826 (¥118 / 本)新品最安値 :¥2,826 (¥118 / 本) ミネラルウォーター発売日 : 2021年04月13日価格 : ¥1,252 (¥52 / 本)新品最安値 :¥1,252 (¥52 / 本)
ミネラルウォーター発売日 : 2021年04月13日価格 : ¥1,252 (¥52 / 本)新品最安値 :¥1,252 (¥52 / 本) ミネラルウォーター発売日 : 2023年04月24日価格 : ¥864 (¥108 / 本)新品最安値 :¥300 (¥38 / 本)
ミネラルウォーター発売日 : 2023年04月24日価格 : ¥864 (¥108 / 本)新品最安値 :¥300 (¥38 / 本) ミネラルウォーター発売日 : 2023年04月24日価格 : ¥1,620 (¥68 / 本)新品最安値 :¥1,500 (¥62 / 本)
ミネラルウォーター発売日 : 2023年04月24日価格 : ¥1,620 (¥68 / 本)新品最安値 :¥1,500 (¥62 / 本) 炭酸水発売日 : 2021年04月13日価格 : ¥1,448 (¥60 / 本)新品最安値 :¥1,448 (¥60 / 本)
炭酸水発売日 : 2021年04月13日価格 : ¥1,448 (¥60 / 本)新品最安値 :¥1,448 (¥60 / 本) ミネラルウォーター発売日 : 2025年09月18日価格 : ¥864 (¥108 / 本)新品最安値 :¥864 (¥108 / 本)
ミネラルウォーター発売日 : 2025年09月18日価格 : ¥864 (¥108 / 本)新品最安値 :¥864 (¥108 / 本) ミネラルウォーター発売日 : 2023年04月25日価格 : ¥1,220 (¥136 / 本)新品最安値 :¥1,220 (¥136 / 本)
ミネラルウォーター発売日 : 2023年04月25日価格 : ¥1,220 (¥136 / 本)新品最安値 :¥1,220 (¥136 / 本) ミネラルウォーター発売日 : 2025年01月01日価格 : ¥1,176 (¥131 / 本)新品最安値 :¥1,176 (¥131 / 本)
ミネラルウォーター発売日 : 2025年01月01日価格 : ¥1,176 (¥131 / 本)新品最安値 :¥1,176 (¥131 / 本) ミネラルウォーター発売日 : 2021年10月05日価格 : ¥1,107 (¥123 / 本)新品最安値 :¥1,107 (¥123 / 本)
ミネラルウォーター発売日 : 2021年10月05日価格 : ¥1,107 (¥123 / 本)新品最安値 :¥1,107 (¥123 / 本) 炭酸水発売日 : 2025年09月18日価格 : ¥1,712 (¥71 / 本)新品最安値 :¥1,712 (¥71 / 本)
炭酸水発売日 : 2025年09月18日価格 : ¥1,712 (¥71 / 本)新品最安値 :¥1,712 (¥71 / 本) ミネラルウォーター発売日 : 2023年05月03日価格 : ¥1,071 (¥119 / 本)新品最安値 :¥1,071 (¥119 / 本)
ミネラルウォーター発売日 : 2023年05月03日価格 : ¥1,071 (¥119 / 本)新品最安値 :¥1,071 (¥119 / 本) 炭酸水発売日 : 2022年04月04日価格 : ¥1,680 (¥70 / 本)新品最安値 :¥1,680 (¥70 / 本)
炭酸水発売日 : 2022年04月04日価格 : ¥1,680 (¥70 / 本)新品最安値 :¥1,680 (¥70 / 本) 炭酸水発売日 : 2020年02月03日価格 : ¥2,266 (¥94 / 本)新品最安値 :¥2,266 (¥94 / 本)
炭酸水発売日 : 2020年02月03日価格 : ¥2,266 (¥94 / 本)新品最安値 :¥2,266 (¥94 / 本) ミネラルウォーター発売日 : 2022年07月05日価格 : ¥1,698 (¥71 / 本)新品最安値 :¥1,698 (¥71 / 本)
ミネラルウォーター発売日 : 2022年07月05日価格 : ¥1,698 (¥71 / 本)新品最安値 :¥1,698 (¥71 / 本) ミネラルウォーター発売日 : 2025年05月27日価格 : ¥1,107 (¥123 / 本)新品最安値 :¥1,107 (¥123 / 本)
ミネラルウォーター発売日 : 2025年05月27日価格 : ¥1,107 (¥123 / 本)新品最安値 :¥1,107 (¥123 / 本) ミネラルウォーター発売日 : 2018年05月22日価格 : ¥1,999 (¥83 / 本)新品最安値 :¥1,700 (¥71 / 本)
ミネラルウォーター発売日 : 2018年05月22日価格 : ¥1,999 (¥83 / 本)新品最安値 :¥1,700 (¥71 / 本) ミネラルウォーター発売日 : 2021年04月06日価格 : ¥1,476 (¥164 / 本)新品最安値 :¥1,476 (¥164 / 本)
ミネラルウォーター発売日 : 2021年04月06日価格 : ¥1,476 (¥164 / 本)新品最安値 :¥1,476 (¥164 / 本) ミネラルウォーター発売日 : 2021年02月05日価格 : ¥864 (¥108 / 本)新品最安値 :¥864 (¥108 / 本)
ミネラルウォーター発売日 : 2021年02月05日価格 : ¥864 (¥108 / 本)新品最安値 :¥864 (¥108 / 本) 炭酸水発売日 : 2018年04月24日価格 : ¥2,073 (¥86 / 本)新品最安値 :¥2,073 (¥86 / 本)
炭酸水発売日 : 2018年04月24日価格 : ¥2,073 (¥86 / 本)新品最安値 :¥2,073 (¥86 / 本) ミネラルウォーター発売日 : 2025年03月04日価格 : ¥1,898 (¥79 / 本)新品最安値 :¥1,898 (¥79 / 本)
ミネラルウォーター発売日 : 2025年03月04日価格 : ¥1,898 (¥79 / 本)新品最安値 :¥1,898 (¥79 / 本)
 機種別発売日 : 1970年01月01日価格 : ¥3,800新品最安値 :¥3,800
機種別発売日 : 1970年01月01日価格 : ¥3,800新品最安値 :¥3,800 機種別発売日 : 1970年01月01日For Xbox Series S収納バッグ,シリーズゲームコンソールと互換性のあるハードキャリングケースワイヤレスコントローラーおよびアクセサリ用トラベルストレージバッグ 軽量 耐衝撃 持ち運び便利価格 : ¥3,900新品最安値 :¥3,900
機種別発売日 : 1970年01月01日For Xbox Series S収納バッグ,シリーズゲームコンソールと互換性のあるハードキャリングケースワイヤレスコントローラーおよびアクセサリ用トラベルストレージバッグ 軽量 耐衝撃 持ち運び便利価格 : ¥3,900新品最安値 :¥3,900 機種別発売日 : 1970年01月01日価格 : ¥9,905新品最安値 :¥9,905
機種別発売日 : 1970年01月01日価格 : ¥9,905新品最安値 :¥9,905 機種別発売日 : 2024年05月24日価格 : ¥17,980新品最安値 :¥17,980
機種別発売日 : 2024年05月24日価格 : ¥17,980新品最安値 :¥17,980 ブースターパック発売日 : 2025年11月28日価格 : ¥5,500新品最安値 :¥5,500
ブースターパック発売日 : 2025年11月28日価格 : ¥5,500新品最安値 :¥5,500 ブースターパック発売日 : 2026年02月28日価格 : ¥5,775新品最安値 :¥5,775
ブースターパック発売日 : 2026年02月28日価格 : ¥5,775新品最安値 :¥5,775 ブースターパック発売日 : 2026年03月20日価格 : ¥5,775新品最安値 :¥5,775
ブースターパック発売日 : 2026年03月20日価格 : ¥5,775新品最安値 :¥5,775 ブースターパック
ブースターパック ブースターパック発売日 : 2026年01月31日価格 : ¥5,280新品最安値 :¥5,280
ブースターパック発売日 : 2026年01月31日価格 : ¥5,280新品最安値 :¥5,280 ブースターパック発売日 : 2026年01月31日価格 : ¥5,808新品最安値 :¥5,808
ブースターパック発売日 : 2026年01月31日価格 : ¥5,808新品最安値 :¥5,808 ブースターパック
ブースターパック ブースターパック発売日 : 2024年12月06日価格 : ¥5,500新品最安値 :¥5,500
ブースターパック発売日 : 2024年12月06日価格 : ¥5,500新品最安値 :¥5,500 ブースターパック
ブースターパック ブースターパック
ブースターパック ブースターパック発売日 : 2025年11月22日価格 : ¥5,635新品最安値 :¥6,200
ブースターパック発売日 : 2025年11月22日価格 : ¥5,635新品最安値 :¥6,200 ブースターパック発売日 : 2025年10月18日価格 : ¥3,400新品最安値 :¥3,400
ブースターパック発売日 : 2025年10月18日価格 : ¥3,400新品最安値 :¥3,400 ブースターパック発売日 : 2025年11月14日価格 : ¥11,300新品最安値 :¥10,500
ブースターパック発売日 : 2025年11月14日価格 : ¥11,300新品最安値 :¥10,500 ブースターパック発売日 : 2025年12月20日価格 : ¥5,555新品最安値 :¥5,500
ブースターパック発売日 : 2025年12月20日価格 : ¥5,555新品最安値 :¥5,500 ブースターパック発売日 : 2025年10月25日価格 : ¥4,430新品最安値 :¥4,430
ブースターパック発売日 : 2025年10月25日価格 : ¥4,430新品最安値 :¥4,430 ブースターパック発売日 : 2025年03月15日価格 : ¥2,891新品最安値 :¥7,390
ブースターパック発売日 : 2025年03月15日価格 : ¥2,891新品最安値 :¥7,390
 ストリーミングデバイス発売日 : 2024年10月22日価格 : ¥6,980新品最安値 :¥6,980
ストリーミングデバイス発売日 : 2024年10月22日価格 : ¥6,980新品最安値 :¥6,980 ストリーミングデバイス発売日 : 2023年10月18日価格 : ¥12,980新品最安値 :¥12,980
ストリーミングデバイス発売日 : 2023年10月18日価格 : ¥12,980新品最安値 :¥12,980 タブレット発売日 : 2023年10月18日価格 : ¥19,980新品最安値 :¥19,980
タブレット発売日 : 2023年10月18日価格 : ¥19,980新品最安値 :¥19,980 メディアストリーミング端末発売日 : 2025年10月15日価格 : ¥9,980新品最安値 :¥9,980
メディアストリーミング端末発売日 : 2025年10月15日価格 : ¥9,980新品最安値 :¥9,980 ストリーミングデバイス発売日 : 2024年10月22日価格 : ¥2,980新品最安値 :¥2,980
ストリーミングデバイス発売日 : 2024年10月22日価格 : ¥2,980新品最安値 :¥2,980 メディアストリーミング端末発売日 : 2025年11月14日価格 : ¥7,980新品最安値 :¥7,980
メディアストリーミング端末発売日 : 2025年11月14日価格 : ¥7,980新品最安値 :¥7,980 電子書籍リーダー発売日 : 2024年10月16日価格 : ¥27,980新品最安値 :¥27,980
電子書籍リーダー発売日 : 2024年10月16日価格 : ¥27,980新品最安値 :¥27,980 スマートスピーカー発売日 : 2023年02月14日価格 : ¥7,480新品最安値 :¥7,480
スマートスピーカー発売日 : 2023年02月14日価格 : ¥7,480新品最安値 :¥7,480 スマートスピーカー発売日 : 2023年05月31日価格 : ¥5,980新品最安値 :¥5,980
スマートスピーカー発売日 : 2023年05月31日価格 : ¥5,980新品最安値 :¥5,980 タブレット発売日 : 2024年10月02日価格 : ¥15,980新品最安値 :¥15,980
タブレット発売日 : 2024年10月02日価格 : ¥15,980新品最安値 :¥15,980 電子書籍リーダー発売日 : 2024年10月16日価格 : ¥19,980新品最安値 :¥19,980
電子書籍リーダー発売日 : 2024年10月16日価格 : ¥19,980新品最安値 :¥19,980 オーディオ・スピーカー発売日 : 2024年07月08日価格 : ¥11,480新品最安値 :¥11,480
オーディオ・スピーカー発売日 : 2024年07月08日価格 : ¥11,480新品最安値 :¥11,480 スマートスピーカー発売日 : 2023年08月08日価格 : ¥12,980新品最安値 :¥12,980
スマートスピーカー発売日 : 2023年08月08日価格 : ¥12,980新品最安値 :¥12,980 電子書籍リーダー発売日 : 2024年10月16日価格 : ¥32,980新品最安値 :¥32,980
電子書籍リーダー発売日 : 2024年10月16日価格 : ¥32,980新品最安値 :¥32,980 電子書籍リーダー発売日 : 2025年07月24日価格 : ¥44,980新品最安値 :¥44,980
電子書籍リーダー発売日 : 2025年07月24日価格 : ¥44,980新品最安値 :¥44,980 スタンダード型防犯カメラ発売日 : 2023年06月08日価格 : ¥5,980新品最安値 :¥5,980
スタンダード型防犯カメラ発売日 : 2023年06月08日価格 : ¥5,980新品最安値 :¥5,980 電子玩具・キッズ家電発売日 : 2023年10月18日価格 : ¥23,980新品最安値 :¥23,980
電子玩具・キッズ家電発売日 : 2023年10月18日価格 : ¥23,980新品最安値 :¥23,980 電子書籍リーダー発売日 : 2025年07月24日価格 : ¥39,980新品最安値 :¥39,980
電子書籍リーダー発売日 : 2025年07月24日価格 : ¥39,980新品最安値 :¥39,980 電子玩具・キッズ家電発売日 : 2023年10月18日価格 : ¥23,980新品最安値 :¥23,980
電子玩具・キッズ家電発売日 : 2023年10月18日価格 : ¥23,980新品最安値 :¥23,980 スマートスピーカー発売日 : 2025年11月12日価格 : ¥39,980新品最安値 :¥39,980
スマートスピーカー発売日 : 2025年11月12日価格 : ¥39,980新品最安値 :¥39,980
ブログやホームページに固定ページのリンクを設置する方法
各項目ごとに重複するため、初めに共通する『ブログに作成した固定ページのリンクを載せる方法』から記載します。
それでは、【フッターメニューまたはヘッダーメニューに設置したい場合】と【ウィジェットを使用してサイドバーに設置したい場合】の2通りを画像に沿って設定していきましょう。
※固定ページに各項目のページを作成した後に、この手順を行なってください。
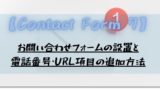
【ワードプレス】 固定ページのリンクを載せる手順①ヘッダーメニュー&フッターメニュー編

※メニューに表示後の画面は最後に添付しています。
外観≫メニューの設定≫ヘッダーメニューまたはフッターメニューを選択≫表示させたい項目の固定ページを選択してメニューに追加≫表示させる位置にチェックマークを入れる≫メニューを保存の手順になります。
上記の画像ではフッターメニューを選択していますが、ヘッダーメニューに表示させたい場合はヘッダーメニューを選択してください。
【ワードプレス】 固定ページのリンクを載せる手順②ウィジェットを使用したサイドバー編
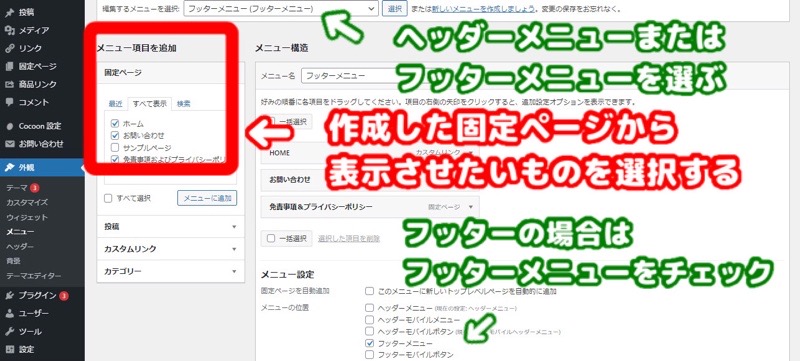
固定ページをウィジェットでサイドバーに表示する方法
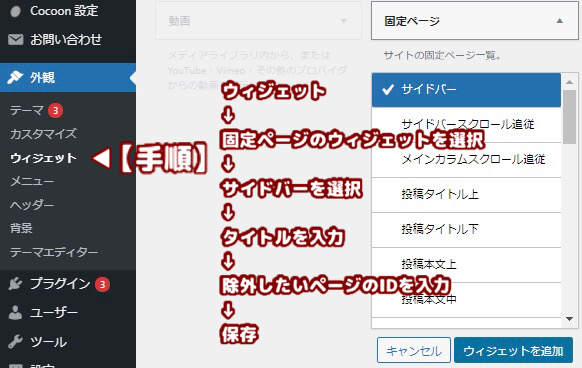
- ステップ.1WordPressの設定画面からウィジェット≫固定ページのウィジェットのサイドバーを選択してウィジェットの追加

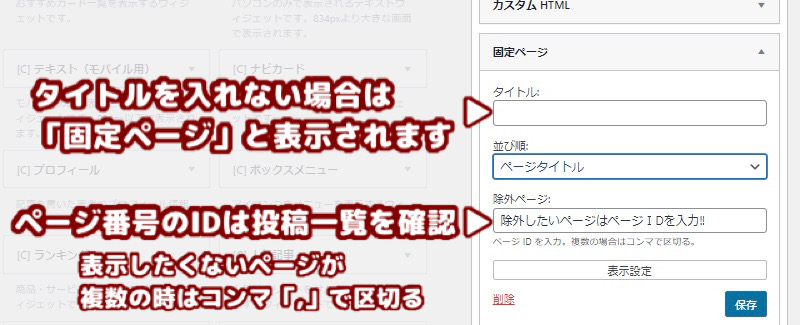
ウィジェットを使用してサイドバーに固定ページのリンクを貼る方法_1 - ステップ.2固定ページのウィジェットにタイトル/除外したいページがある場合はページIDを入力

ウィジェットを使用してサイドバーに固定ページのリンクを貼る方法_2 ※固定ページのページ番号は【固定ページ一覧】、投稿ページのページ番号は【投稿一覧】から確認できます。
- ステップ.3固定ページ一覧からID番号を確認

ウィジェットを使用してサイドバーに固定ページのリンクを貼る方法_3 ※IDの列が見当たらない場合は非公開設定になっているため『表示オプション 』からIDの項目をチェックして公開する必要があります。
【ワードプレス】固定ページリンクの表示比較「フッターメニュー」VS「ウィジェット」


ホームページではメニューに設置しているケースが多いです。