どうも、CSS迷子ことオトナシです?
※この修正案はCocoonのフォーラムにてご教示いただきました。
▽この記事から分かること▽
- iPhoneから観た時の囲いボタンの光る部分のはみ出しの直し方(※ボタン円形時)
- 正前と後のビフォー&アフターの比較GIF画像
有難いことに、無料テーマのCocoonではデフォルトのブロックエディタの機能で「囲いボタン」のブロックが付いていますよね。
その「囲いボタン」のブロックを設置して文字を入力した後、ブロック≫囲みボタン設定からボタンを「光らせる」をオフからオンにするとボタンの上に白い線(shine)のエフェクトを流すことができます。
さらに、角を丸める機能も付いているため、よりボタンらしい見た目を再現することも可能です。
その機能を使って必要なボタンを設置していたある日のこと、ちょっとしたハプニングが生じてしまいました。
それがタイトルの「囲いボタンから光りがはみ出る件」になります。
- 掃除
- 消臭
- 水
- カード
- デバイス
 ジャンル別発売日 : 1970年01月01日価格 : ¥1,000新品最安値 :¥1,000
ジャンル別発売日 : 1970年01月01日価格 : ¥1,000新品最安値 :¥1,000 ワイパー・ダスター取替シート発売日 : 1970年01月01日価格 : ¥549 (¥14 / 個)新品最安値 :¥398 (¥10 / 個)
ワイパー・ダスター取替シート発売日 : 1970年01月01日価格 : ¥549 (¥14 / 個)新品最安値 :¥398 (¥10 / 個) Home & kitchen - AmazonGlobal free shipping発売日 : 2022年03月04日価格 : ¥1,436新品最安値 :¥1,436
Home & kitchen - AmazonGlobal free shipping発売日 : 2022年03月04日価格 : ¥1,436新品最安値 :¥1,436 使い捨てクロス発売日 : 2024年01月17日価格 : ¥1,408 (¥22 / 個)新品最安値 :¥1,408 (¥22 / 個)
使い捨てクロス発売日 : 2024年01月17日価格 : ¥1,408 (¥22 / 個)新品最安値 :¥1,408 (¥22 / 個) フロアモップ・フロアワイパー発売日 : 2020年09月05日価格 : ¥1,436新品最安値 :¥1,408
フロアモップ・フロアワイパー発売日 : 2020年09月05日価格 : ¥1,436新品最安値 :¥1,408 Home & kitchen - AmazonGlobal free shipping発売日 : 1970年01月01日価格 : ¥1,180新品最安値 :¥1,180
Home & kitchen - AmazonGlobal free shipping発売日 : 1970年01月01日価格 : ¥1,180新品最安値 :¥1,180 ワイパー・ダスター取替シート発売日 : 2016年09月22日価格 : ¥841 (¥26 / 個)新品最安値 :¥780 (¥24 / 個)
ワイパー・ダスター取替シート発売日 : 2016年09月22日価格 : ¥841 (¥26 / 個)新品最安値 :¥780 (¥24 / 個) ソフランプレミアム消臭_100円OFF| ライオン
ソフランプレミアム消臭_100円OFF| ライオン ホーム・日用品発売日 : 2021年10月18日価格 : ¥1,797 (¥150 / 個)新品最安値 :¥1,797 (¥150 / 個)
ホーム・日用品発売日 : 2021年10月18日価格 : ¥1,797 (¥150 / 個)新品最安値 :¥1,797 (¥150 / 個) 使い捨てクロス発売日 : 2025年09月10日価格 : ¥525 (¥44 / 個)新品最安値 :¥525 (¥44 / 個)
使い捨てクロス発売日 : 2025年09月10日価格 : ¥525 (¥44 / 個)新品最安値 :¥525 (¥44 / 個) ワイパー・ダスター取替シート発売日 : 2019年04月12日価格 : ¥833 (¥35 / 個)新品最安値 :¥810 (¥34 / 個)
ワイパー・ダスター取替シート発売日 : 2019年04月12日価格 : ¥833 (¥35 / 個)新品最安値 :¥810 (¥34 / 個) ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2022年03月25日価格 : ¥717 (¥4 / 個)新品最安値 :¥658 (¥3 / 個)
ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2022年03月25日価格 : ¥717 (¥4 / 個)新品最安値 :¥658 (¥3 / 個) フロアモップ・フロアワイパー
フロアモップ・フロアワイパー フロアモップ・フロアワイパー
フロアモップ・フロアワイパー 高級筆記具ストア パーソナル発売日 : 1970年01月01日価格 : ¥692新品最安値 :¥692
高級筆記具ストア パーソナル発売日 : 1970年01月01日価格 : ¥692新品最安値 :¥692 使い捨てクロス発売日 : 1970年01月01日価格 : ¥439 (¥110 / 個)新品最安値 :¥439 (¥110 / 個)
使い捨てクロス発売日 : 1970年01月01日価格 : ¥439 (¥110 / 個)新品最安値 :¥439 (¥110 / 個) 使い捨てクロス発売日 : 2025年06月01日価格 : ¥888 (¥7 / 個)新品最安値 :¥888 (¥7 / 個)
使い捨てクロス発売日 : 2025年06月01日価格 : ¥888 (¥7 / 個)新品最安値 :¥888 (¥7 / 個) 使い捨てクロス発売日 : 2018年08月01日価格 : ¥391 (¥4 / 個)新品最安値 :¥391 (¥4 / 個)
使い捨てクロス発売日 : 2018年08月01日価格 : ¥391 (¥4 / 個)新品最安値 :¥391 (¥4 / 個) 使い捨てクロス発売日 : 2023年09月22日価格 : ¥1,056 (¥3 / 個)新品最安値 :¥1,056 (¥3 / 個)
使い捨てクロス発売日 : 2023年09月22日価格 : ¥1,056 (¥3 / 個)新品最安値 :¥1,056 (¥3 / 個) フロアモップ・フロアワイパー発売日 : 2015年05月01日価格 : ¥477新品最安値 :¥398
フロアモップ・フロアワイパー発売日 : 2015年05月01日価格 : ¥477新品最安値 :¥398
 ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2018年10月01日価格 : ¥797 (¥1 / g)新品最安値 :¥773 (¥1 / g)
ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2018年10月01日価格 : ¥797 (¥1 / g)新品最安値 :¥773 (¥1 / g) ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2013年09月27日価格 : ¥251 (¥13 / ml)新品最安値 :¥251 (¥13 / ml)
ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2013年09月27日価格 : ¥251 (¥13 / ml)新品最安値 :¥251 (¥13 / ml) ソフランプレミアム消臭_100円OFF| ライオン発売日 : 1970年01月01日価格 : ¥2,182 (¥1 / g)新品最安値 :¥2,182 (¥1 / g)
ソフランプレミアム消臭_100円OFF| ライオン発売日 : 1970年01月01日価格 : ¥2,182 (¥1 / g)新品最安値 :¥2,182 (¥1 / g) ホーム・日用品発売日 : 2024年10月27日価格 : ¥1,178 (¥47 / g)新品最安値 :¥1,178 (¥47 / g)
ホーム・日用品発売日 : 2024年10月27日価格 : ¥1,178 (¥47 / g)新品最安値 :¥1,178 (¥47 / g) 置き型発売日 : 2016年03月12日価格 : ¥510新品最安値 :¥510
置き型発売日 : 2016年03月12日価格 : ¥510新品最安値 :¥510 ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2017年02月27日価格 : ¥268 (¥1 / ml)新品最安値 :¥248 (¥1 / ml)
ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2017年02月27日価格 : ¥268 (¥1 / ml)新品最安値 :¥248 (¥1 / ml) 置き型発売日 : 2023年11月12日価格 : ¥1,649 (¥65 / ml)新品最安値 :¥1,649 (¥65 / ml)
置き型発売日 : 2023年11月12日価格 : ¥1,649 (¥65 / ml)新品最安値 :¥1,649 (¥65 / ml) ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2021年09月13日価格 : ¥1,130 (¥1 / ml)新品最安値 :¥1,130 (¥1 / ml)
ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2021年09月13日価格 : ¥1,130 (¥1 / ml)新品最安値 :¥1,130 (¥1 / ml) 置き型発売日 : 2017年09月15日価格 : ¥548新品最安値 :¥488
置き型発売日 : 2017年09月15日価格 : ¥548新品最安値 :¥488 置き型発売日 : 2022年12月31日価格 : ¥1,118 (¥1 / g)新品最安値 :¥1,118 (¥1 / g)
置き型発売日 : 2022年12月31日価格 : ¥1,118 (¥1 / g)新品最安値 :¥1,118 (¥1 / g) 置き型発売日 : 2024年04月19日価格 : ¥1,215 (¥1 / ml)新品最安値 :¥1,203 (¥1 / ml)
置き型発売日 : 2024年04月19日価格 : ¥1,215 (¥1 / ml)新品最安値 :¥1,203 (¥1 / ml) ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2021年11月03日価格 : ¥822 (¥274 / 個)新品最安値 :¥822 (¥274 / 個)
ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2021年11月03日価格 : ¥822 (¥274 / 個)新品最安値 :¥822 (¥274 / 個) 置き型発売日 : 2025年09月29日価格 : ¥252 (¥1 / ml)新品最安値 :¥252 (¥1 / ml)
置き型発売日 : 2025年09月29日価格 : ¥252 (¥1 / ml)新品最安値 :¥252 (¥1 / ml) ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2017年10月01日価格 : ¥591新品最安値 :¥591
ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2017年10月01日価格 : ¥591新品最安値 :¥591 ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2016年04月11日価格 : ¥1,106 (¥1 / ml)新品最安値 :¥1,106 (¥1 / ml)
ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2016年04月11日価格 : ¥1,106 (¥1 / ml)新品最安値 :¥1,106 (¥1 / ml) ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2020年01月17日価格 : ¥1,130 (¥2 / g)新品最安値 :¥1,130 (¥2 / g)
ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2020年01月17日価格 : ¥1,130 (¥2 / g)新品最安値 :¥1,130 (¥2 / g) 置き型発売日 : 2017年07月20日価格 : ¥509 (¥3 / g)新品最安値 :¥478 (¥3 / g)
置き型発売日 : 2017年07月20日価格 : ¥509 (¥3 / g)新品最安値 :¥478 (¥3 / g) ゴミ箱用アクセサリ発売日 : 2025年03月06日価格 : ¥870 (¥24 / g)新品最安値 :¥870 (¥24 / g)
ゴミ箱用アクセサリ発売日 : 2025年03月06日価格 : ¥870 (¥24 / g)新品最安値 :¥870 (¥24 / g) ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2021年10月04日価格 : ¥1,770 (¥1 / ml)新品最安値 :¥1,770 (¥1 / ml)
ソフランプレミアム消臭_100円OFF| ライオン発売日 : 2021年10月04日価格 : ¥1,770 (¥1 / ml)新品最安値 :¥1,770 (¥1 / ml) 置き型発売日 : 2020年03月01日価格 : ¥563新品最安値 :¥150
置き型発売日 : 2020年03月01日価格 : ¥563新品最安値 :¥150
 ジャンル別発売日 : 1970年01月01日価格 : ¥2,826 (¥118 / 本)新品最安値 :¥2,826 (¥118 / 本)
ジャンル別発売日 : 1970年01月01日価格 : ¥2,826 (¥118 / 本)新品最安値 :¥2,826 (¥118 / 本) ミネラルウォーター発売日 : 2021年04月13日価格 : ¥1,252 (¥52 / 本)新品最安値 :¥1,252 (¥52 / 本)
ミネラルウォーター発売日 : 2021年04月13日価格 : ¥1,252 (¥52 / 本)新品最安値 :¥1,252 (¥52 / 本) ミネラルウォーター発売日 : 2023年04月24日価格 : ¥864 (¥108 / 本)新品最安値 :¥300 (¥38 / 本)
ミネラルウォーター発売日 : 2023年04月24日価格 : ¥864 (¥108 / 本)新品最安値 :¥300 (¥38 / 本) ミネラルウォーター発売日 : 2023年04月24日価格 : ¥1,620 (¥68 / 本)新品最安値 :¥1,500 (¥62 / 本)
ミネラルウォーター発売日 : 2023年04月24日価格 : ¥1,620 (¥68 / 本)新品最安値 :¥1,500 (¥62 / 本) 炭酸水発売日 : 2021年04月13日価格 : ¥1,448 (¥60 / 本)新品最安値 :¥1,448 (¥60 / 本)
炭酸水発売日 : 2021年04月13日価格 : ¥1,448 (¥60 / 本)新品最安値 :¥1,448 (¥60 / 本) ミネラルウォーター発売日 : 2025年09月18日価格 : ¥864 (¥108 / 本)新品最安値 :¥864 (¥108 / 本)
ミネラルウォーター発売日 : 2025年09月18日価格 : ¥864 (¥108 / 本)新品最安値 :¥864 (¥108 / 本) ミネラルウォーター発売日 : 2023年04月25日価格 : ¥1,220 (¥136 / 本)新品最安値 :¥1,220 (¥136 / 本)
ミネラルウォーター発売日 : 2023年04月25日価格 : ¥1,220 (¥136 / 本)新品最安値 :¥1,220 (¥136 / 本) ミネラルウォーター発売日 : 2025年01月01日価格 : ¥1,176 (¥131 / 本)新品最安値 :¥1,176 (¥131 / 本)
ミネラルウォーター発売日 : 2025年01月01日価格 : ¥1,176 (¥131 / 本)新品最安値 :¥1,176 (¥131 / 本) ミネラルウォーター発売日 : 2021年10月05日価格 : ¥1,107 (¥123 / 本)新品最安値 :¥1,107 (¥123 / 本)
ミネラルウォーター発売日 : 2021年10月05日価格 : ¥1,107 (¥123 / 本)新品最安値 :¥1,107 (¥123 / 本) 炭酸水発売日 : 2025年09月18日価格 : ¥1,712 (¥71 / 本)新品最安値 :¥1,712 (¥71 / 本)
炭酸水発売日 : 2025年09月18日価格 : ¥1,712 (¥71 / 本)新品最安値 :¥1,712 (¥71 / 本) ミネラルウォーター発売日 : 2023年05月03日価格 : ¥1,071 (¥119 / 本)新品最安値 :¥1,071 (¥119 / 本)
ミネラルウォーター発売日 : 2023年05月03日価格 : ¥1,071 (¥119 / 本)新品最安値 :¥1,071 (¥119 / 本) 炭酸水発売日 : 2022年04月04日価格 : ¥1,680 (¥70 / 本)新品最安値 :¥1,680 (¥70 / 本)
炭酸水発売日 : 2022年04月04日価格 : ¥1,680 (¥70 / 本)新品最安値 :¥1,680 (¥70 / 本) 炭酸水発売日 : 2020年02月03日価格 : ¥2,266 (¥94 / 本)新品最安値 :¥2,266 (¥94 / 本)
炭酸水発売日 : 2020年02月03日価格 : ¥2,266 (¥94 / 本)新品最安値 :¥2,266 (¥94 / 本) ミネラルウォーター発売日 : 2022年07月05日価格 : ¥1,698 (¥71 / 本)新品最安値 :¥1,698 (¥71 / 本)
ミネラルウォーター発売日 : 2022年07月05日価格 : ¥1,698 (¥71 / 本)新品最安値 :¥1,698 (¥71 / 本) ミネラルウォーター発売日 : 2025年05月27日価格 : ¥1,107 (¥123 / 本)新品最安値 :¥1,107 (¥123 / 本)
ミネラルウォーター発売日 : 2025年05月27日価格 : ¥1,107 (¥123 / 本)新品最安値 :¥1,107 (¥123 / 本) ミネラルウォーター発売日 : 2018年05月22日価格 : ¥1,999 (¥83 / 本)新品最安値 :¥1,700 (¥71 / 本)
ミネラルウォーター発売日 : 2018年05月22日価格 : ¥1,999 (¥83 / 本)新品最安値 :¥1,700 (¥71 / 本) ミネラルウォーター発売日 : 2021年04月06日価格 : ¥1,476 (¥164 / 本)新品最安値 :¥1,476 (¥164 / 本)
ミネラルウォーター発売日 : 2021年04月06日価格 : ¥1,476 (¥164 / 本)新品最安値 :¥1,476 (¥164 / 本) ミネラルウォーター発売日 : 2021年02月05日価格 : ¥864 (¥108 / 本)新品最安値 :¥864 (¥108 / 本)
ミネラルウォーター発売日 : 2021年02月05日価格 : ¥864 (¥108 / 本)新品最安値 :¥864 (¥108 / 本) 炭酸水発売日 : 2018年04月24日価格 : ¥2,073 (¥86 / 本)新品最安値 :¥2,073 (¥86 / 本)
炭酸水発売日 : 2018年04月24日価格 : ¥2,073 (¥86 / 本)新品最安値 :¥2,073 (¥86 / 本) ミネラルウォーター発売日 : 2025年03月04日価格 : ¥1,898 (¥79 / 本)新品最安値 :¥1,898 (¥79 / 本)
ミネラルウォーター発売日 : 2025年03月04日価格 : ¥1,898 (¥79 / 本)新品最安値 :¥1,898 (¥79 / 本)
 機種別発売日 : 1970年01月01日価格 : ¥3,800新品最安値 :¥3,800
機種別発売日 : 1970年01月01日価格 : ¥3,800新品最安値 :¥3,800 機種別発売日 : 1970年01月01日For Xbox Series S収納バッグ,シリーズゲームコンソールと互換性のあるハードキャリングケースワイヤレスコントローラーおよびアクセサリ用トラベルストレージバッグ 軽量 耐衝撃 持ち運び便利価格 : ¥3,900新品最安値 :¥3,900
機種別発売日 : 1970年01月01日For Xbox Series S収納バッグ,シリーズゲームコンソールと互換性のあるハードキャリングケースワイヤレスコントローラーおよびアクセサリ用トラベルストレージバッグ 軽量 耐衝撃 持ち運び便利価格 : ¥3,900新品最安値 :¥3,900 機種別発売日 : 1970年01月01日価格 : ¥9,905新品最安値 :¥9,905
機種別発売日 : 1970年01月01日価格 : ¥9,905新品最安値 :¥9,905 機種別発売日 : 2024年05月24日価格 : ¥17,980新品最安値 :¥17,980
機種別発売日 : 2024年05月24日価格 : ¥17,980新品最安値 :¥17,980 ブースターパック発売日 : 2025年11月28日価格 : ¥5,500新品最安値 :¥5,500
ブースターパック発売日 : 2025年11月28日価格 : ¥5,500新品最安値 :¥5,500 ブースターパック発売日 : 2026年02月28日価格 : ¥5,775新品最安値 :¥5,775
ブースターパック発売日 : 2026年02月28日価格 : ¥5,775新品最安値 :¥5,775 ブースターパック発売日 : 2026年03月20日価格 : ¥5,775新品最安値 :¥5,775
ブースターパック発売日 : 2026年03月20日価格 : ¥5,775新品最安値 :¥5,775 ブースターパック
ブースターパック ブースターパック発売日 : 2026年01月31日価格 : ¥5,280新品最安値 :¥5,280
ブースターパック発売日 : 2026年01月31日価格 : ¥5,280新品最安値 :¥5,280 ブースターパック発売日 : 2026年01月31日価格 : ¥5,808新品最安値 :¥5,808
ブースターパック発売日 : 2026年01月31日価格 : ¥5,808新品最安値 :¥5,808 ブースターパック
ブースターパック ブースターパック発売日 : 2024年12月06日価格 : ¥5,500新品最安値 :¥5,500
ブースターパック発売日 : 2024年12月06日価格 : ¥5,500新品最安値 :¥5,500 ブースターパック
ブースターパック ブースターパック
ブースターパック ブースターパック発売日 : 2025年11月22日価格 : ¥5,635新品最安値 :¥6,200
ブースターパック発売日 : 2025年11月22日価格 : ¥5,635新品最安値 :¥6,200 ブースターパック発売日 : 2025年10月18日価格 : ¥3,400新品最安値 :¥3,400
ブースターパック発売日 : 2025年10月18日価格 : ¥3,400新品最安値 :¥3,400 ブースターパック発売日 : 2025年11月14日価格 : ¥11,300新品最安値 :¥10,500
ブースターパック発売日 : 2025年11月14日価格 : ¥11,300新品最安値 :¥10,500 ブースターパック発売日 : 2025年12月20日価格 : ¥5,555新品最安値 :¥5,500
ブースターパック発売日 : 2025年12月20日価格 : ¥5,555新品最安値 :¥5,500 ブースターパック発売日 : 2025年10月25日価格 : ¥4,430新品最安値 :¥4,430
ブースターパック発売日 : 2025年10月25日価格 : ¥4,430新品最安値 :¥4,430 ブースターパック発売日 : 2025年03月15日価格 : ¥2,891新品最安値 :¥7,390
ブースターパック発売日 : 2025年03月15日価格 : ¥2,891新品最安値 :¥7,390
 ストリーミングデバイス発売日 : 2024年10月22日価格 : ¥6,980新品最安値 :¥6,980
ストリーミングデバイス発売日 : 2024年10月22日価格 : ¥6,980新品最安値 :¥6,980 ストリーミングデバイス発売日 : 2023年10月18日価格 : ¥12,980新品最安値 :¥12,980
ストリーミングデバイス発売日 : 2023年10月18日価格 : ¥12,980新品最安値 :¥12,980 タブレット発売日 : 2023年10月18日価格 : ¥19,980新品最安値 :¥19,980
タブレット発売日 : 2023年10月18日価格 : ¥19,980新品最安値 :¥19,980 メディアストリーミング端末発売日 : 2025年10月15日価格 : ¥9,980新品最安値 :¥9,980
メディアストリーミング端末発売日 : 2025年10月15日価格 : ¥9,980新品最安値 :¥9,980 ストリーミングデバイス発売日 : 2024年10月22日価格 : ¥2,980新品最安値 :¥2,980
ストリーミングデバイス発売日 : 2024年10月22日価格 : ¥2,980新品最安値 :¥2,980 メディアストリーミング端末発売日 : 2025年11月14日価格 : ¥7,980新品最安値 :¥7,980
メディアストリーミング端末発売日 : 2025年11月14日価格 : ¥7,980新品最安値 :¥7,980 電子書籍リーダー発売日 : 2024年10月16日価格 : ¥27,980新品最安値 :¥27,980
電子書籍リーダー発売日 : 2024年10月16日価格 : ¥27,980新品最安値 :¥27,980 スマートスピーカー発売日 : 2023年02月14日価格 : ¥7,480新品最安値 :¥7,480
スマートスピーカー発売日 : 2023年02月14日価格 : ¥7,480新品最安値 :¥7,480 スマートスピーカー発売日 : 2023年05月31日価格 : ¥5,980新品最安値 :¥5,980
スマートスピーカー発売日 : 2023年05月31日価格 : ¥5,980新品最安値 :¥5,980 タブレット発売日 : 2024年10月02日価格 : ¥15,980新品最安値 :¥15,980
タブレット発売日 : 2024年10月02日価格 : ¥15,980新品最安値 :¥15,980 電子書籍リーダー発売日 : 2024年10月16日価格 : ¥19,980新品最安値 :¥19,980
電子書籍リーダー発売日 : 2024年10月16日価格 : ¥19,980新品最安値 :¥19,980 オーディオ・スピーカー発売日 : 2024年07月08日価格 : ¥11,480新品最安値 :¥11,480
オーディオ・スピーカー発売日 : 2024年07月08日価格 : ¥11,480新品最安値 :¥11,480 スマートスピーカー発売日 : 2023年08月08日価格 : ¥12,980新品最安値 :¥12,980
スマートスピーカー発売日 : 2023年08月08日価格 : ¥12,980新品最安値 :¥12,980 電子書籍リーダー発売日 : 2024年10月16日価格 : ¥32,980新品最安値 :¥32,980
電子書籍リーダー発売日 : 2024年10月16日価格 : ¥32,980新品最安値 :¥32,980 電子書籍リーダー発売日 : 2025年07月24日価格 : ¥44,980新品最安値 :¥44,980
電子書籍リーダー発売日 : 2025年07月24日価格 : ¥44,980新品最安値 :¥44,980 スタンダード型防犯カメラ発売日 : 2023年06月08日価格 : ¥5,980新品最安値 :¥5,980
スタンダード型防犯カメラ発売日 : 2023年06月08日価格 : ¥5,980新品最安値 :¥5,980 電子玩具・キッズ家電発売日 : 2023年10月18日価格 : ¥23,980新品最安値 :¥23,980
電子玩具・キッズ家電発売日 : 2023年10月18日価格 : ¥23,980新品最安値 :¥23,980 電子書籍リーダー発売日 : 2025年07月24日価格 : ¥39,980新品最安値 :¥39,980
電子書籍リーダー発売日 : 2025年07月24日価格 : ¥39,980新品最安値 :¥39,980 電子玩具・キッズ家電発売日 : 2023年10月18日価格 : ¥23,980新品最安値 :¥23,980
電子玩具・キッズ家電発売日 : 2023年10月18日価格 : ¥23,980新品最安値 :¥23,980 スマートスピーカー発売日 : 2025年11月12日価格 : ¥39,980新品最安値 :¥39,980
スマートスピーカー発売日 : 2025年11月12日価格 : ¥39,980新品最安値 :¥39,980
コクーンの「円形にした囲いボタン」からはみ出す光るエフェクトの直し方の手順
まず、状況の簡単な説明は以下の通りです。
必要なボタンを設置した後、
PCから投稿画面を確認してみると綺麗にボタンの枠内に収まっていた光るエフェクトが、
モバイル(iPhone)から見たときだけ長方形にはみ出ている。
※iPhone以外では枠内に収まって見えるようなのでiPhone視点のみの見え方の違いです。

iPhoneから初期状態の様子を見ると、丸くする前の状態が反映されているという感じでしょうか。
親テーマを参照するとスタイルシートのCSSの中に「ボタンを光らせる」項目があり、overflow:hidden;によって対象からはみ出さないように設定されているようです。
パソコンから見たときは丸めた枠内に収まっているのに対してiPhoneではみ出してしまうのはなぜだろう?とCSSをいじってみましたが解決できずフォーラムの活用に至ります。
修正するための2種類のコードを記事のカスタムCSSで試してみました
他のコードが悪影響を及ぼしている可能性がないようにコードを書き換えていないサイトを使用して相談してみたところ、2つの方法を教えていただけため手順の通りに記事のカスタムCSSにコードを追加してみました。
※このコードが光のはみ出しの修正以外にどのような影響を及ぼすのか正確に判断できないため、ご自身で行う場合は全て自己責任で行ってください。
※また、コードを追加する前にはバックアップをしてください。
記事のカスタムCSSって何?なぜスタイルシートのCSSからはダメなの?
Cocconのテーマでは記事(ページ)ごとに反映できるカスタムCSSも手軽に追加することができます。
この件を例に挙げると、テーマエディターのCocoon Child(子テーマ)のスタイルシート (style.css)でCSSを追加すると同要素を持つ他のページにも反映されるため、
光らせたいボタンを使用しているページのみに反映させたい場合は投稿ページに設置されている『記事ごとのカスタムCSS』の使用が望ましいです。
他のコードに影響がないとも限らないため全体に反映させるリスクは避けておきましょう。
※カスタムCSSやカスタムJavaScriptはブロックエディタの場合、記事を下にスクロールしていくと設置されています。
※見当たらない場合は非表示になっているため、右上の…マーク≫設定≫パネル≫カスタムCSSにONに切り替えてください。
それでは、コードを追加した様子を以下に記載します▽
記事のカスタムCSSに追加したコードとその内容
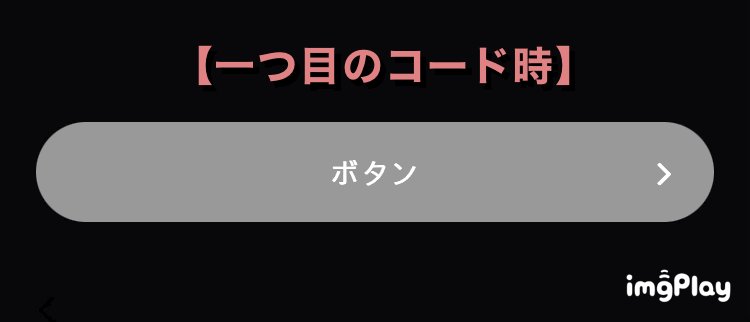
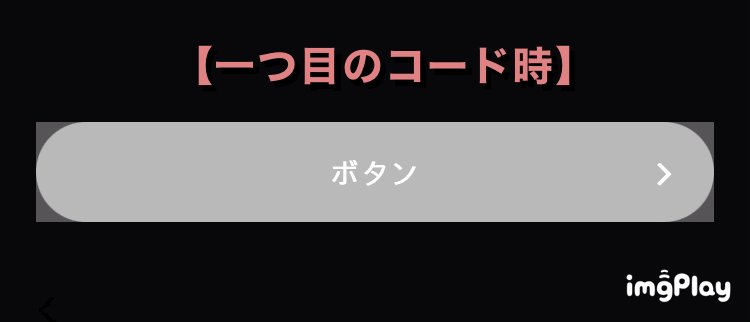
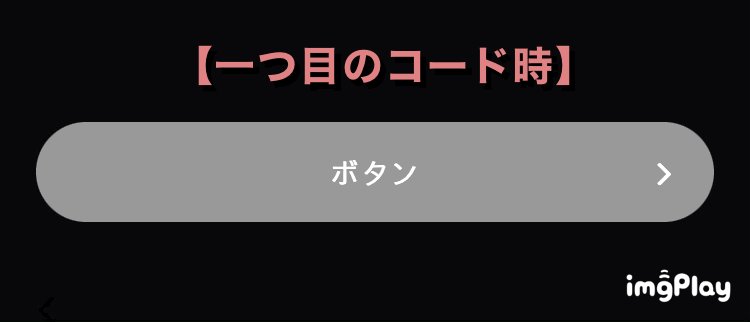
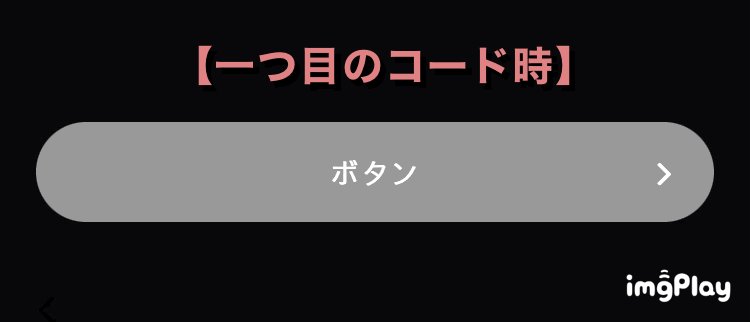
- 見本.11つ目の修正案コード
.btn-circle, .btn-wrap-circle > a { background-clip: padding-box; }1つ目のコード適応時
囲いボタンを光らせる修正(background-clip+padding-box)背景黒 ・background-clip
background-clip は CSS のプロパティで、要素の背景を境界ボックス、パディングボックス、コンテンツボックスのどれまで拡張するかを設定します。・padding-box
背景をパディングの外側の辺まで拡張します。境界の下には背景が描かれません。1つ目では、background-clipの背景の拡張とpadding-boxの範囲指定によって光の部分をボックス(値:circle)の枠に合わせるように修正されています。
そして、初期状態と比べて上下左右の枠一杯に光りが拡張しているため、本文の背景をデフォルトの白にすることで視覚的にはボタンだけが光っているように見せることが可能です▽

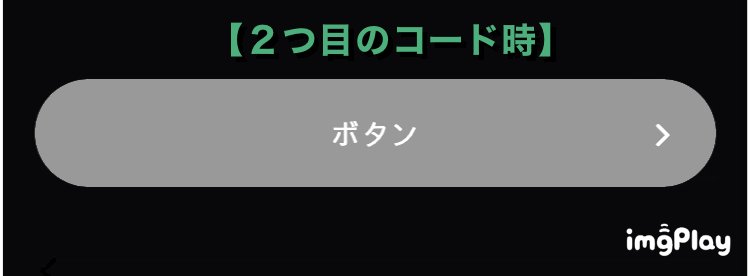
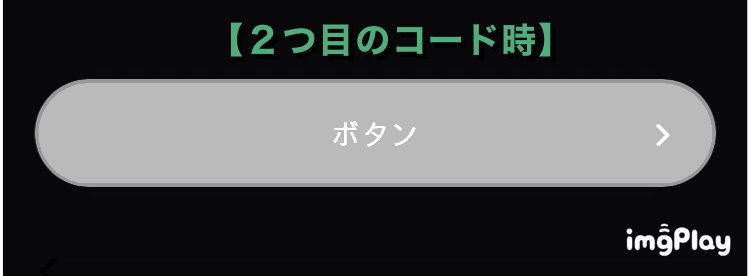
囲いボタンを光らせる修正(background-clip+padding-box)背景白 - 見本.22つ目の修正案コード
.btn-circle, .btn-wrap-circle > a { clip-path: border-box; }2つ目のコード適応時
囲いボタンを光らせる修正(clip-path+border-box)背景黒 ・clip-path
clip-path は CSS のプロパティで、要素のどの部分を表示するかを設定するクリッピング領域を作ります。具体的には、領域の内部の部分は表示され、外側の部分は非表示になります。・border-box
背景を境界の外側の辺まで拡張します (但し、境界の下に重ね合わせられます)。引用元&参照元:MDN Web Docs-clip-path,Coliss
2つ目の修正では、clip-pathによってborder-boxの外側を非表示することで枠内のみ光るように修正されています。
※ボタン(.btn-circle, .btn-wrap-circle)のクラスの要素にスタイルを適用させているため、同要素にborder-boxの外側を装飾するようなCSS(例:ボタンに影を付ける)などのコードを追加している場合は非表示になる恐れがあります。
※この状態になるのはiPhone視点です。PC(ブラウザ:Google chrome)では、この場合であっても影は反映されています。

iPhoneから『光』と『影』のどちらかを迫られている気分よ。

あの子と私どっちが大事なの⁉

そこまでの修羅場ではないよね?

そうだね!ブログは中身が100%だからね‼︎

人は見た目が100%みたいに言わないで!

梨は果汁が…?

100%‼︎
この件は、iPhone視点の見え方の差ですので修正しなくてもパソコン等からの見え方に問題はありません。
また、iPhone視点であってもボタンを四角のまま(角を丸めて5pxまで)であれば修正せずに光もはみ出さず影も使用できます。
あくまで参考程度に捉えてください。